Cómo Mostrar la Edad en Perfiles de Usuario con ACF y Elementor (Guía Fácil)

¿Alguna vez has querido que los perfiles de tu sitio web se sientan más vivos y personales? Mostrar la edad de un usuario puede ser un detalle crucial, especialmente en directorios, sitios de membresía o portfolios. Si pensabas que esto requería código complejo, te equivocas. En esta guía, descubrirás cómo usar el poder combinado de ACF y Elementor Pro para añadir un campo de ACF Elementor edad de forma sencilla y visual. ¡Vamos a transformar tus perfiles de usuario!
Un dato interesante es que Advanced Custom Fields (ACF) fue creado en 2011 por Elliot Condon, un desarrollador que buscaba una forma más intuitiva de agregar datos estructurados a WordPress. Su simplicidad y potencia lo convirtieron rápidamente en una herramienta esencial para millones de desarrolladores, demostrando que las mejores soluciones a menudo nacen de una necesidad personal.
Paso 1: Instalar y Configurar Advanced Custom Fields (ACF)
Antes de sumergirnos en la creación de campos, lo primero es asegurar que tenemos la herramienta principal. Por lo tanto, si aún no lo has hecho, es momento de instalar y activar el plugin ACF desde el repositorio de WordPress.
- Ve a Plugins > Añadir nuevo, busca Advanced Custom Fields y actívalo.
- https://es.wordpress.org/plugins/advanced-custom-fields/

Paso 2: Crear el Campo Personalizado de Edad
Ahora viene la parte creativa: definir nuestro campo personalizado. Aquí le diremos a WordPress qué tipo de información queremos almacenar. En este caso, será una fecha de nacimiento que luego usaremos para calcular la edad.
Para ello, ve a Campos Personalizados > Añadir Nuevo en tu panel de WordPress.
- Asigna un título al grupo, por ejemplo, Información de perfil.
- Haz clic en Añadir campo.
- Etiqueta del campo: "Edad".
- Nombre del campo: date_of_birth (muy importante)
- Tipo de campo: Selector de fecha
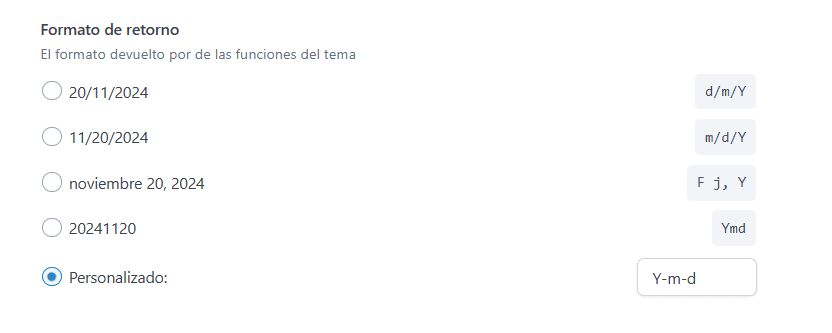
- Formato de retorno: Y-m-d (personalizado)
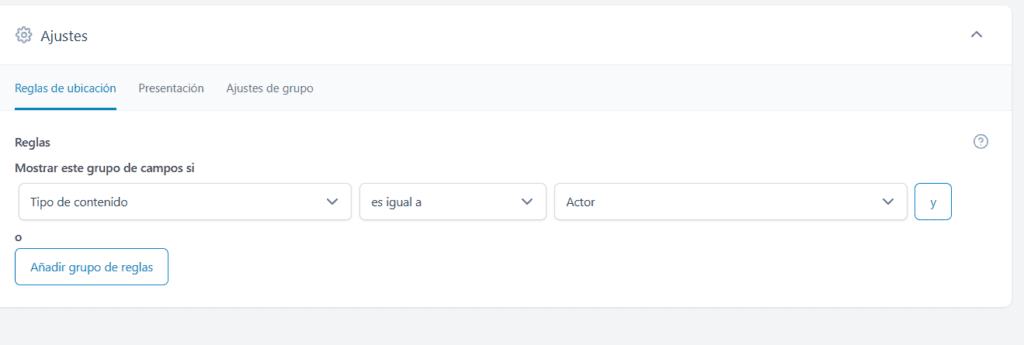
- Ubicación:
- Configura dónde se mostrará este campo (por ejemplo, selecciona "Actor" ya que en mi caso estoy haciendo un sitio de series).*
- Guarda el grupo de campos.


* El campo actor fue antes configurado en tipos de contenido.

Paso 3: Añadir la Edad en un Perfil de Usuario
Una vez que el campo está configurado, el siguiente paso es introducir los datos. Dirígete a un perfil de usuario existente o crea uno nuevo para asignarle su fecha de nacimiento. Verás que el nuevo campo aparece listo para ser rellenado.
- Ve al perfil que estas editando y coloca la fecha de nacimiento

Paso 4: Integrar y Diseñar con Elementor Pro
Con los datos ya guardados, es hora de mostrarlos en el frontend de tu web. Aquí es donde Elementor Pro entra en juego para visualizar la información de forma elegante y sin necesidad de programar.
Usando el Widget de Contenido Dinámico
Elementor Pro se conecta directamente con los campos de ACF. En consecuencia, utilizaremos su capacidad de contenido dinámico para llamar al campo de edad que creamos y mostrarlo en nuestra plantilla de perfil. Simplemente edita tu plantilla y arrastra un widget de texto o encabezado.
- Crear o editar la plantilla del perfil:
- Ve a Plantillas > Constructor de temas y selecciona Añadir nueva plantilla.
- Escoge un tipo de plantilla relevante, como "Página de usuario" o "Perfil de autor".
- Diseña la estructura general del perfil utilizando los widgets de Elementor.
- Añadir el campo de edad:
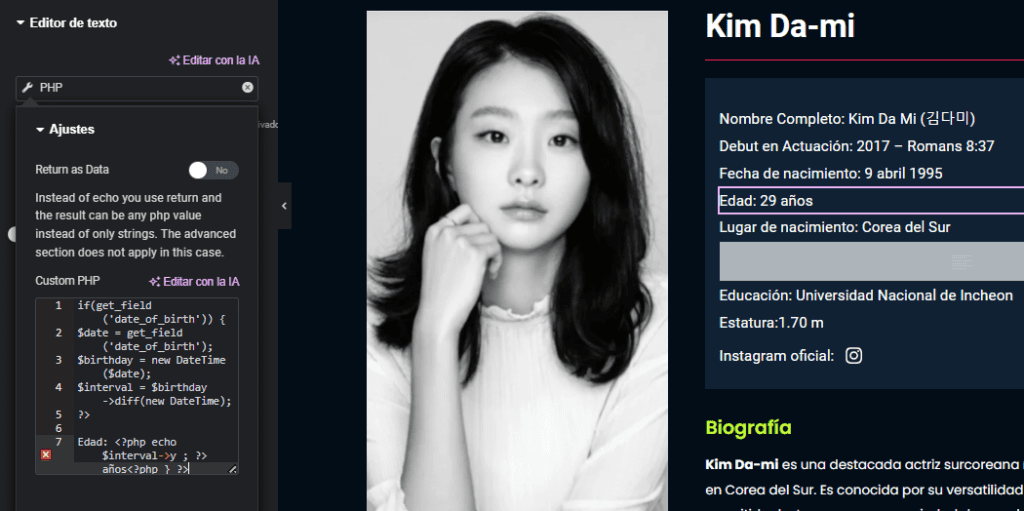
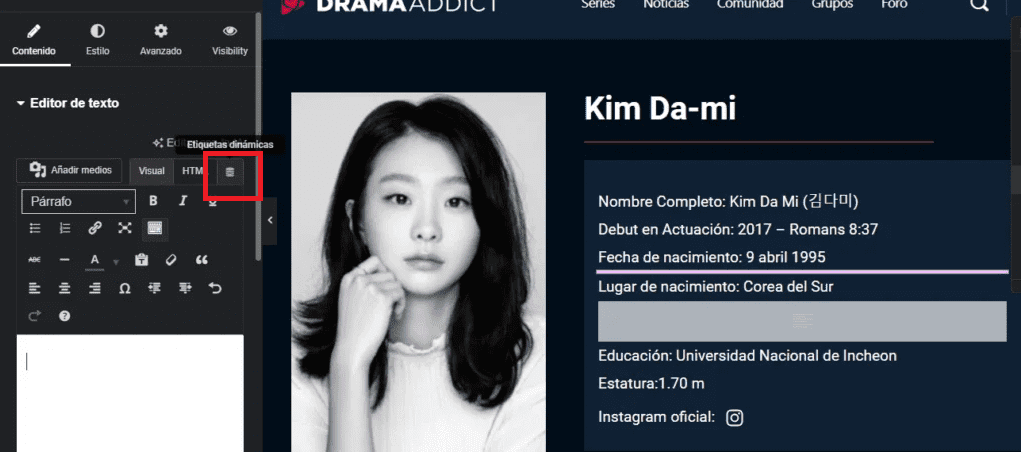
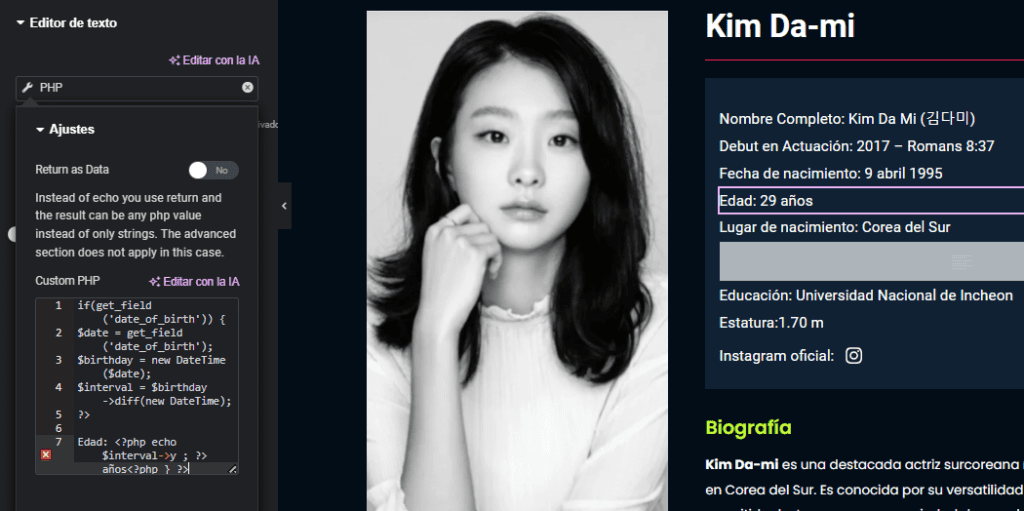
- En el editor de Elementor, agrega un widget de texto
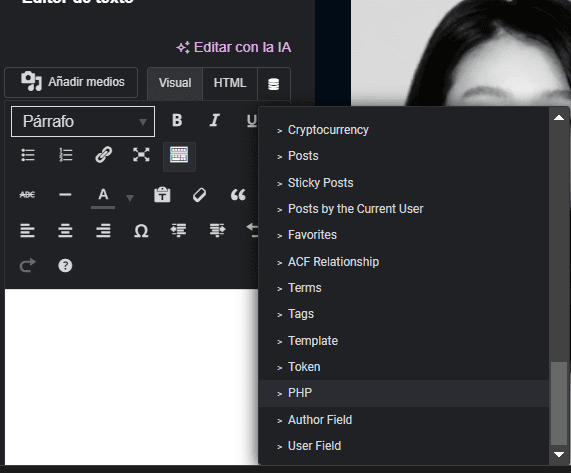
- en los campos dinamicos elige PHP
- pegar el siguiente codigo
Cálculo Automático de la Edad (Opcional)
Para que la edad se actualice sola cada año, podemos usar un pequeño fragmento de código (shortcode). Este código tomará la fecha de nacimiento y calculará la edad actual automáticamente. Simplemente copia y pega el siguiente código en el widget correspondiente de Elementor.
if(get_field('date_of_birth')) {
$date = get_field('date_of_birth');
$birthday = new DateTime($date);
$interval = $birthday->diff(new DateTime);
?>
Edad: <?php echo $interval->y ; ?> años<?php } ?>



¡Y ahí lo tienes! Has transformado un simple perfil en una ficha de usuario más completa y dinámica. Este pequeño detalle no solo enriquece la información, sino que también mejora la experiencia del usuario, haciendo tu sitio más interactivo y profesional. Ahora que conoces el proceso, ¿qué otros campos personalizados te animas a crear? ¡Comparte tus ideas en los comentarios!
Preguntas Frecuentes
¿Qué necesito para mostrar la edad de un usuario usando ACF y Elementor Pro?
Necesitarás el plugin Advanced Custom Fields (ACF) y Elementor Pro instalados y activados en tu sitio de WordPress. Luego, deberás crear un campo personalizado de tipo 'Selector de fecha' en ACF para la fecha de nacimiento del usuario.
¿Cómo puedo hacer que la edad se calcule automáticamente en el perfil del usuario?
Puedes utilizar un fragmento de código PHP (shortcode) en un widget de texto de Elementor Pro para calcular la edad actual a partir de la fecha de nacimiento almacenada en el campo de ACF. El código proporcionado en la guía te ayudará con esto.
¿Dónde configuro la ubicación del campo personalizado de fecha de nacimiento en ACF?
Al crear el campo personalizado en ACF, en la sección 'Ubicación', puedes especificar dónde se mostrará este campo. Por ejemplo, puedes seleccionarlo para que aparezca en los perfiles de usuario o en un tipo de contenido específico, como 'Actor', si estás creando un sitio de series.

Deja una respuesta